What is a clickTAG???A click tracking method created by Adobe (formerly Macromedia) for rich media banners designed with Flash. It has evolved into a pseudo industry standard over the past 10 years or so. Today it is supported by every major ad server, so it is a must that every serious Flash designer understands how it works. Experienced Flash designers will find implementing the clickTAG method to be fairly simple. In short, you need to insert a transparent button into the top-most layer of your Flash banner. Then you assign the button an action with some special ActionScript code that is designed to accept a click-tracking redirect URL as a parameter. Your button then uses that redirect URL as its link rather than having a direct link embedded inside the code. Choosing a Flash VersionWhich version of Flash should you choose? You should first check with your ad server vendor as they may only support specific versions. If at all possible, we recommend that you choose Flash 9 or 10. According to surveys conducted by Adobe, 99.3% of users worldwide have the Flash 9 plugin while 98.7% of users have the Flash 10 plugin (See Reference -- June 2011). |
|
The ActionScript Code
If you are an experienced Flash designer, you can probably skip over the tutorial below and just grab the ActionScript code here. Normally you do not need to make any modifications to the code! Read the notes above the code for the desired version of Flash to determine if any changes are required in order to function correctly with your ad server.
Flash 10
This is ActionScript 3.0 code. If you name your button something other than MyClickTagButton you must edit this code to change the button name. Also, you should be aware that Flash 10 treats the clickTAG parameter name case sensitively. Make sure to change it if your ad server requires another variation such as clickTag or ClickTag and also verify that both occurrences of the parameter name are exactly them same.MyClickTagButton.addEventListener(
MouseEvent.CLICK,
function():void {
if (root.loaderInfo.parameters.clickTAG.substr(0,5) == "http:" || root.loaderInfo.parameters.clickTAG.substr(0,6) == "https:") {
navigateToURL(
new URLRequest(root.loaderInfo.parameters.clickTAG), "_blank"
);
}
}
);
Flash 8 and 9
This is ActionScript 2.0 code. You should be aware that Flash 8 and 9 treat the clickTAG parameter name case sensitively. Make sure to change it if your ad server requires another variation such as clickTag or ClickTag and also verify that both occurrences of the parameter name are exactly them same.on (release) {
if (_root.clickTAG.substr(0,5) == "http:" || _root.clickTAG.substr(0,6) == "https:") {
getURL(_root.clickTAG, "_blank");
}
}
The Tutorial
We have created the following three part step-by-step tutorial to walk you through the entire process from start to finish. If you follow our instructions exactly, we guarantee that your banner will track clicks with any standards compliant ad server. The biggest mistake that most people make is trying to "improve" the ActionScript code or they make mistakes typing in the code which could easily be avoided by copy and pasting it.
In this tutorial we use Flash CS5.5 Professional to create a Flash 10 banner with ActionScript 3.0!
An older version of this tutorial for Flash CS3 Professional to create a Flash 9 banner with ActionScript 2.0 is still available here: https://www.flashclicktag.com/flash9.html
Part 1: Designing Your Banner
Before you get started with designing your banner, follow these steps to make sure that the Flash stage is set up correctly.
-
Click on Create New > Flash File (ActionScript 3.0) as shown in the screenshot below.

-
Verify that your publish settings are set to Flash 10 and ActionScript 3.0 as shown in the screenshot below.

-
Adjust the Width and Height of the Flash stage area to 728 x 90 px as shown in the screenshot below.

- At this point, you are ready to proceed with designing your banner. When your banner design work is complete, proceed to the next set of steps to implement the clickTAG button.
Part 2: Implementing the clickTAG
Now that the design work on your banner is complete, follow these steps to implement the clickTAG button.
-
Right click on Layer 1 (or your topmost layer) and then click on Insert Layer as shown in the
screenshot below.

-
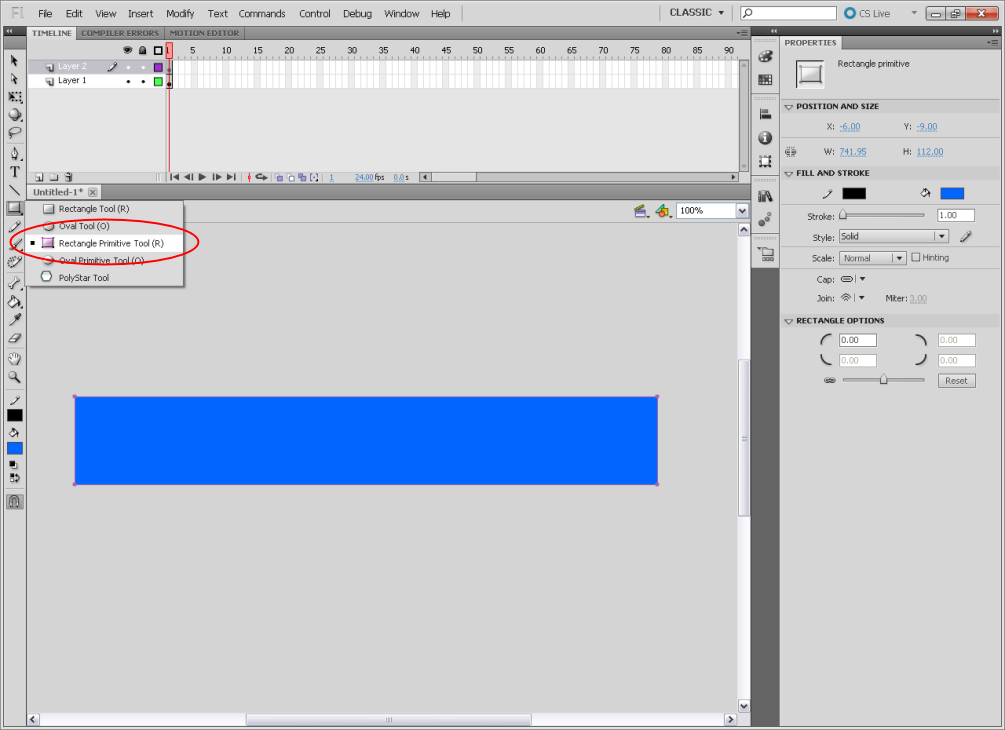
Select the Rectangle Primitive Tool from the toolbar as shown in the screenshot below.

-
Using the Rectangle Primitive Tool, draw a rectangle of the same size on top of your banner in the
New Layer that you just created. Then use the rectangle properties view to change both the Stroke Color
and Fill Color to white and set their Alpha to 0%. Doing this will make your rectangle
completely transparent as shown in the screenshot below.

-
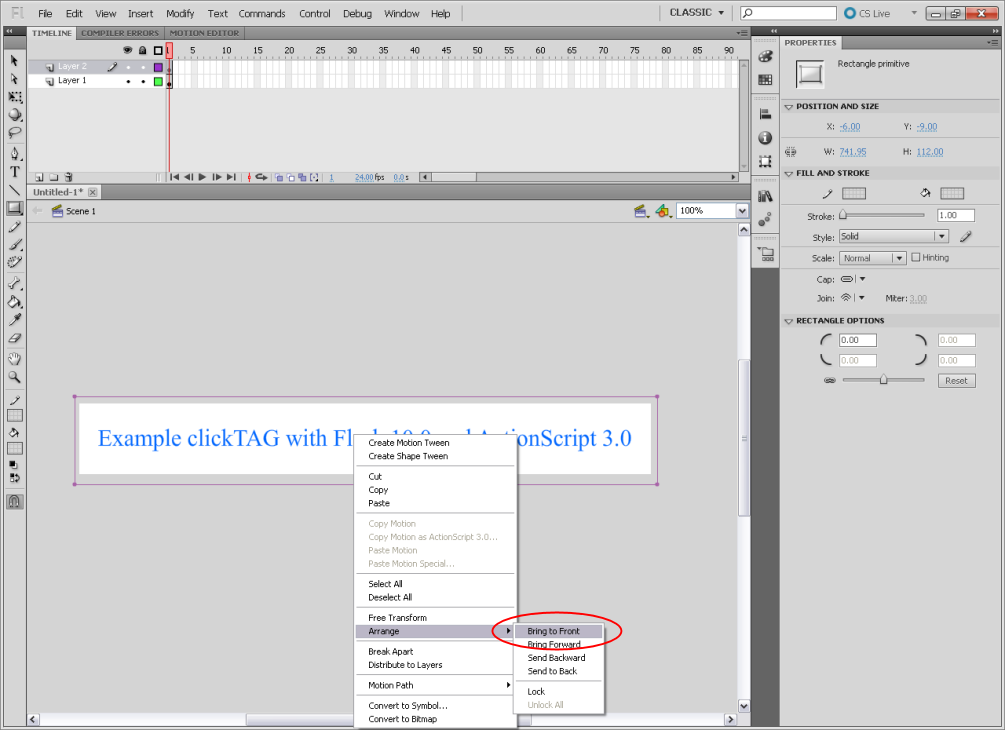
Right click on your transparent rectangle and then click on Arrange > Bring to Front as shown in
the screenshot below.

-
Right click on your transparent rectangle again and then click on Convert to Symbol... as shown in
the screenshot below.

-
Enter MyClickTagButton for the name of the button as shown in the screenshot below.

-
Right click on your rectangle, which is now a button, again and then click on Actions as shown in the
screenshot below.

-
Next click on the Code Snippets button as shown in the screenshot below.

-
Select Mouse Click Event from the Event Handlers category and then press the
Insert button as shown in the screenshot below.

-
Replace the automatically generated ActionScript code with the following code.
Normally you do not need to make any modifications to the code! However, if your ad server
requires the button to use a parameter other than clickTAG you will want to change that.
Flash 10 is case sensitive so clickTAG and clickTag are not the same!
You must change both occurrences of clickTAG to match exactly what your ad server requires.
MyClickTagButton.addEventListener( MouseEvent.CLICK, function():void { if (root.loaderInfo.parameters.clickTAG.substr(0,5) == "http:" || root.loaderInfo.parameters.clickTAG.substr(0,6) == "https:") { navigateToURL( new URLRequest(root.loaderInfo.parameters.clickTAG), "_blank" ); } } );Close the dialog shown below after you have copy and pasted the ActionScript code from above into it.

Part 3: Publishing the Banner
-
Click on the File menu and select Export > Export Movie... as shown in the screenshot below.

-
Enter a File Name for your Flash banner and then press the Save button as shown in the screenshot below.

-
At this point, you are ready to set up your published SWF file as a Flash banner in your ad server. Congratulations!
- If you wish, you may download the FLA and SWF files that we produced while creating this tutorial.
Part 4: Troubleshooting
Case Sensitivity
Flash 10 treats the clickTAG parameter name case sensitively. If you did not copy and paste the ActionScript code, verify that all occurrences of the parameter name are spelled exactly as clickTAG and if that does not work try a different capitalization. The standard is to use clickTAG, but your ad server might use clickTag, ClickTAG, ClickTag or some other variation. Make sure to change every occurrence of the parameter name in the ActionScript code though as they must all match exactly to work properly!
Embedded URLs
Another common mistake is to replace "http:" in the ActionScript code with a link. The purpose of that code is to verify the protocol of your link is HTTP. That is necessary to prevent your banner from being utilized in cross-site scripting attacks, so you definitely don't want to alter or remove that! Where your link actually goes is in your ad server, which will dynamically inject the link into the banner at the time of serving. No link(s) should ever be embedded in the Flash banner directly!!!
Pop-up Blocking
Did you export the SWF file for your banner for Flash 7 or older by mistake? Internet Explorer versions 7+ when used with Flash plugin version 10 do not permit SWF files exported for those older versions to use _blank for the target frame. They are considered to be pop-up windows and blocked. The only workarounds are to use _top for the target frame or to export the SWF file for Flash 8 or higher. However, this is a tutorial for Flash 10 so you should not be exporting your SWF file for such old versions!